Sizlerden ricam yazıların uzunluğu ve içeriği hakkında geri bildirimde bulunmanız. Geri bildirimlerinize göre yazılarımı şekillendireceğim.
Windows 10’un Raspberry Pi 2 versiyonu çıkartması mevcuttaki bir çok .Net uygulama geliştiricisini, mevcut yetenekleri ile bu donanıma da uygulama geliştirebilir hale getirdi. Pek tabi bu donanıma özgü sınıflar, fonksiyonlar mevcut fakat çalıştığınız ortam ve kodlama yapacağınız dil farklı değil.
Bir önceki yazımızda Raspberry Pi 2’ye nasıl uygulama yükleyebileceğimizi anlatmıştım. Bu yazımda da bu platform için nasıl uygulama geliştiririz ondan bahsedeceğim. Yazıya başlamadan önce şu ufak eleştiriyi yapmak zorundayım.
Nasıl ki Raspberry Pi 2’ye Windows 10 yüklemek için Windows 10 gerekiyorsa, uygulama geliştirmek için de ne yazık ki Visual Studio 2015 gerekiyor. Açık söylemek gerekirse bu tarz zorlamaların, kullanıcılar üzerinde negatif bir algı bıraktığını söyleyebilirim. Microsoft’un yeni CEO’su ile birlikte “Açık Kaynak Kod” dünyasında ve IoT platformunda çok güzel işler yapsa da hala daha eski alışkanlıkları devam etmekte.
İlk uygulamamızı yapmaya başlayalım 🙂
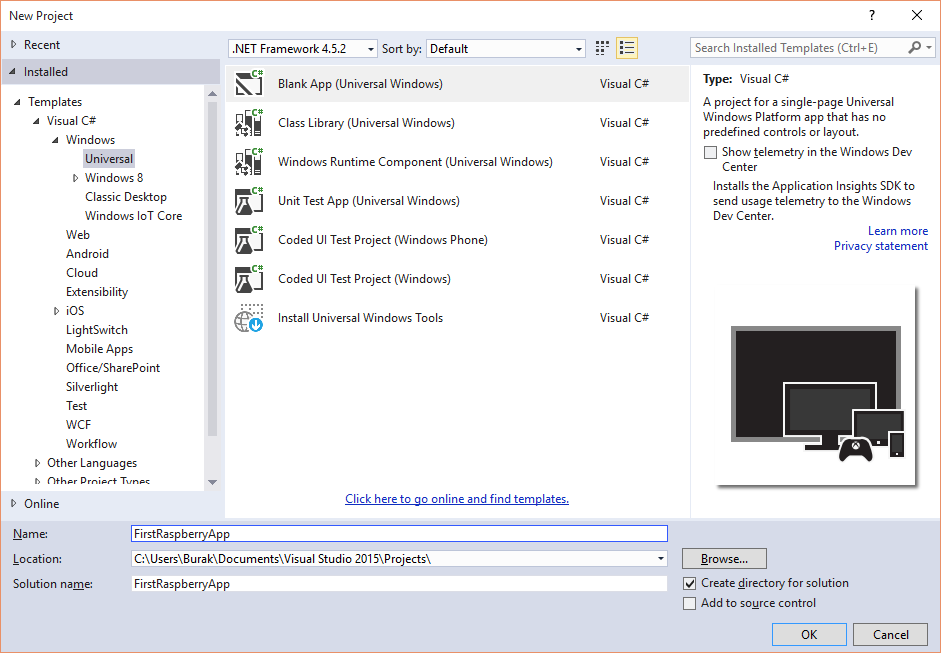
Visual Studio 2015’de yeni proje tipi olarak “Universal -> Blank App” seçiyoruz. Ekran görüntüsünden dolayı aklınıza gelebilecek bir soru şu olabilir; “Windows IoT Core” nedir? Yapacağınız uygulamanın her hangi bir ön yüzü yoksa yani ekranda bir veri, resim vs. göstermeyecekseniz Windows IoT Core kısmındaki “Background Application (IoT)” proje tipini seçebilirsiniz.

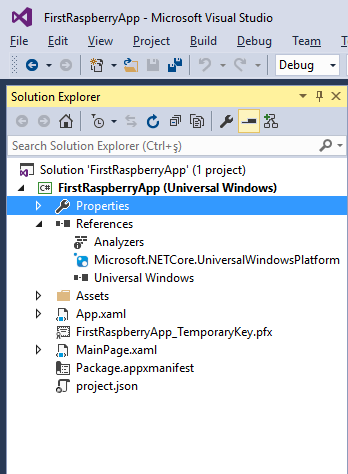
Projemizi oluşturduktan şöyle kısaca neler oluşturuldu onları bir inceleyelim;

Properties: Projenin derleme, uygulama çıktısı, kod analiz, debug vb. çeşitli ayarları yapabileceğimiz kısım burası.
References: Burada eksikler olan bir kütüphane var onu hemen belirteyim.Raspberry Pi 2’nin pinlerine erişebileceğiniz, I2C, SPI, PWM gibi çoğunlukla donanımla ilgili kısımların sınıfların bulunduğu “Windows IoT Extension SDK” kütüphanesi.
Assets: Uygulamada kullanacağınız resim, dosya vb. proje de kullanacağınız yardımcı dosyalarınızı buraya koyabilirsiniz.
App.xaml: Uygulama başladığında çalışacak olan .xaml dosyası. Yeri gelmişken belirtelim, Raspberry Pi üzerinde çalışacak uygulamalarınızın ön yüzü .xaml dosyaları ile WPF uygulamalarına benzer şekilde çalışıyor.
X_TemporaryKey.pfx: Uygulamanızın sertifika dosyası. Detaylı bilgi için; kaynak-1 kaynak-2
MainPage.xaml: Geliştirmeleri yapacağımız dosya. Program çalıştığında App.xaml dosyası MainPage.xaml’yi çalıştıracak. Bu sebeple yapacağımız geliştirmeler bu dosya üzerinden olacak.
Package.appxmanifest: Bu kısmı da çok kısa özetlemek gerekirse, uygulamamız hakkında bir takım bilgileri verdiğimiz kısım. Uygulama yatay mı, yoksa dikey ekranda mı çalışacak? Yüklendiği donanımda ismini nasıl gözükecek? Açılış resmi ne olacak? vb. birçok bilgilerin girildiği yer. Detaylı bilgi için; kaynak-1
Project.json: Projenizde kullandığınız dll’leri, Nuget paketlerine bağlı olarak oluşturulan dosya. Detaylı bilgi için; kaynak-1 kaynak-2
Kısaca proje de oluşturulan dosyalardan bahsettikten sonra uygulamamıza geçebiliriz. Kısaca bu uygulamamızda ne yapacağımızdan bahsedeyim. Devremizde iki tane ledimiz olacak. Biri 500ms aralıklarla yanıp sönecek, diğeri ise ekranda bulunan AÇ – KAPAT butonlarına göre yanacak veya sönecek.
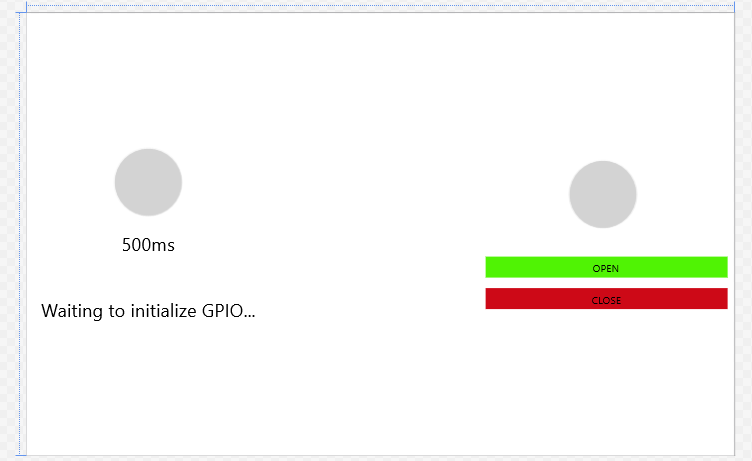
Önce ön yüz tasarımı ile başlayalım;

Yapmak istediğimiz uygulamanın ihtiyaçlarını karşılayan basit bir ön yüz tasarımı yaptım. İki tane ledimizi temsil eden bir “ellipse” var ve iki tane’de butonumuz var. Şüphesiz ki daha iyilerine layiksiniz fakat elden bu kadar geliyor 🙂
Bunun kodunu da hemen paylaşayım;
Yukarıdaki kod WPF uygulaması geliştirenler için çok yabancı gelmeyecektir. Benim gibi yeni başlayanlar için ise alışmak biraz zor oluyor, bu yüzden başlar biraz sancılı geçebilir 🙂 Kod kısmında ise durumlarını kontrol etmemiz gereken iki tane buton ve ledlerin durumuna göre hareket eden iki tane elips mevcut. Butonlardan biri ledin yanması, diğeri ise kapanmasını sağlayacak. Elipslerden biri ise 500ms’de bir yanıp sönecek, diğeri ise butonun durumuna göre yanıp/sönecek.
Yukarıdaki kodu satır satır inceleyelim. İlk olarak değişkenlerden başlayalım;
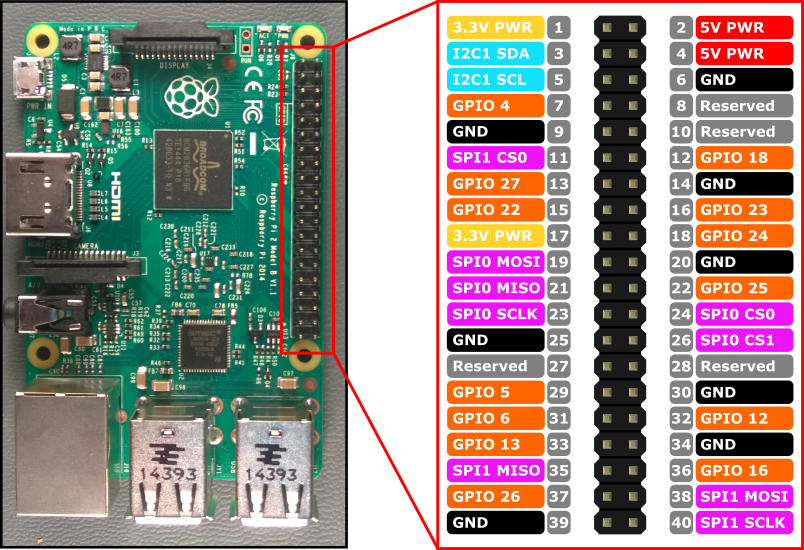
LED_TIMER ve LED_STATUS bizim Raspberry Pi 2’imize bağlı olan ledlerimizin pin numaralarını gösteriyor. Raspberry Pi 2’de hangi pinlerin hangi görevleri olduğunu aşağıdaki resimden görebilirsiniz.  pinTimer ve pinBtnStatus bu ledleri kontrol edeceğimiz değişkenler. Windows 10 IoT uygulamalarında giriş çıkış pinlerini temsil eden GpioPin sınıfı mevcuttur, bu sınıf üzerinden pinleri kontrol edebiliriz. 500ms’de bir ledi kapatıp söndüreceğimiz için, led’in son durumunu tutması için “pinValue” adında bir değişken tanımlıyoruz. Tabi 500ms’de bir işlemi yapmamızı sağlaması için de bir “timer”a ihtiyacımız var. Son olarak SolidColorBrush sınıfına ait değişkenler ise ön yüzdeki elipslerin renklerini değiştirmek için tanımlandı.
pinTimer ve pinBtnStatus bu ledleri kontrol edeceğimiz değişkenler. Windows 10 IoT uygulamalarında giriş çıkış pinlerini temsil eden GpioPin sınıfı mevcuttur, bu sınıf üzerinden pinleri kontrol edebiliriz. 500ms’de bir ledi kapatıp söndüreceğimiz için, led’in son durumunu tutması için “pinValue” adında bir değişken tanımlıyoruz. Tabi 500ms’de bir işlemi yapmamızı sağlaması için de bir “timer”a ihtiyacımız var. Son olarak SolidColorBrush sınıfına ait değişkenler ise ön yüzdeki elipslerin renklerini değiştirmek için tanımlandı.
MainPage fonksiyonunda çok fazla bir işlem yapmıyoruz. Uygulamamıza ait komponentleri ve giriş çıkış pinlerimizi ayarlıyoruz ve ardından “timer”ı başlatıyoruz.
Giriş çıkış pinlerini ayalardığımız kısım ise InitGPIO fonksiyonu. Bu fonksiyonun içinde ise önce cihazın default giriş çıkış pinlerini yönettiğimiz “GpioController” sınıfını alıyoruz eğer bir giriş çıkış pini bulunamazsa hata verip fonksiyonu sonlandırıyoruz. Yukarıda tanımladığımız LED_TIMER ve LED_STATUS isimli değişkenlerde cihazımızda kullanacağımız pin numaraları vardı. Bu pin numaralarına ait giriş çıkış pinlerini OpenPin ile alıyoruz. Hatırlayacağınız üzere iki tane ledimiz vardı biri 500ms’de bir yanıp sönen diğeri butonun durumuna göre yanıp sönen. pinTimer 500ms’de bir yanıp sönen ledi temsil ettiği için onun değerini GpioPinValue.High yapıp pinTimer.Write(…) fonksiyonu ile yazıyoruz. Butonun durumuna göre yanıp sönen ledi ise pinBtnStatus değişkenimiz temsil ediyor. Bunun da ilk değerini .Low yapıp .Write(…) fonksiyonu ile yazıyoruz. Ve son olarak .SetDriveMode(…) fonksiyonu ile bu pinlerin birer çıkış pini olduğunu belirtiyoruz.
Timer_Tick fonksiyonunu ise adından da anlaşılacağı üzere, timerımızın her çalışma aşamasında yapmak istediğimizi yaptığımız yer. İlk olarak ledimizin son durumunu kontrol ediyoruz eğer .High ise .Low değerine çekiyoruz ve elipsi kırmızıya aksi durumda tam tersini yapıyoruz.
Programımızın son iki fonksiyonları ise btnOpen_Click ve btnClose_Click fonksiyonları. Bu fonksiyonlarının işlevleri çok basit, eğer ledi yakmak istiyorsak .High değerini yazıp, elipsi boyuyoruz.
Böylece ilk Windows 10 IoT uygulamamızı tamamlamış oluyoruz. Proje dosyasının tamamına buradan erişebilirsiniz.
Bir sonraki makalemizde görüşmek üzere.

4 Responses to Raspberry Pi 2 – İlk Windows IoT Uygulaması