Uzun bir arayı Android yazısı ile sonlandıracağım aklıma gelmezdi. Şahsen Android’den pek fazla haz etmesem de her iki cihaz’dan birinin Android’li olacağını görmezden gelmek de olmaz. Bu sene üniversitede açılan Android dersi için yaptığım proje vesilesiyle tanıştığım Android işletim sisteminin sanıldığı kadar çok da kompleks bir yapısı olduğunu düşünmüyorum. Android ile ilgili bir kaç yazı yazmayı planlıyorum ve bu yazılarım daha çok kendim proje geliştirirken karşılaştığım temel ihtiyaçların dışında (custom listview, tab control, button click vb.) çok ileri düzey olmayan ama hemen hemen her proje de kullanılan özellikler olacak. Bu yüzden bu yazımda uzun uzun “Custom Listview” kullanmayı anlatmayacağım.
Custom Listview nasıl eklenir sorusunun cevabı için bu yazıyı okumaya başlayanları hayal kırıklığına uğratmamak adına bir kaç link vermek istiyorum;
http://eureka.ykyuen.info/2010/01/03/android-simple-listview-using-simpleadapter/ http://www.programlamadefteri.com/tag/android-custom-listview http://www.vogella.de/articles/AndroidListView/article.html http://saigeethamn.blogspot.com/2010/04/custom-listview-android-developer.html
Genel’de tüm bloglarda yazılar birbirlerinin kopyası şeklinde devam ediyor. Benim bu yazıda anlatacağım ise görsellik adına çok ihtiyacınız olacak bir şey. Öncelikle problemi tanımlayalım; Normal bir CustomListView oluşturduğum da karşıma iki sorun çıktı; birincisi her satırın sonunda ince bir siyah çizginin olması, ikincisi ise satırları yukarı aşağı gezdiğim de arka plan renginin siyah oluyor olmasıydı.
Benim yapmak istediğim ise her satırın sonunda şık bir çizgi ve satırları gezerken arka plan renginin siyah olmaması. İlk önce siyahlığı kaldıralım;
 Bu tek satırlık kod sayesinde artık satırlar arasında gezdiğimizde arka plan rengi siyah değil şeffaf olacaktır, böylece arka plan resmimiz gözükecektir. Elbette RGB renk kodunu yazarak istediğiniz rengi gösterebilirsiniz.
Bu tek satırlık kod sayesinde artık satırlar arasında gezdiğimizde arka plan rengi siyah değil şeffaf olacaktır, böylece arka plan resmimiz gözükecektir. Elbette RGB renk kodunu yazarak istediğiniz rengi gösterebilirsiniz.
Geriye tek bir sorunumuz kaldı o da siyah çizgiler. Bu siyah çizgi üzerine iki tane özellikten bahsetmek istiyorum; android:divider ve android:dividerHeight.
android:divider özelliğini “@null” diyerek hiç bir ayraç olmamasını sağlayabileceğiniz gibi yine RGB renk kodlarını yazarak default olan siyah renk yerine başka bir renk olarak ayraç ekleyebilirsiniz. android:dividerHeight özelliği ise siyah çizginin kalınlığını belirliyor, 0dp diyerek hiç göstermeme şansınız olabileceği gibi 10dp diyerek kalın bir ayraç ekleyebilirsiniz.
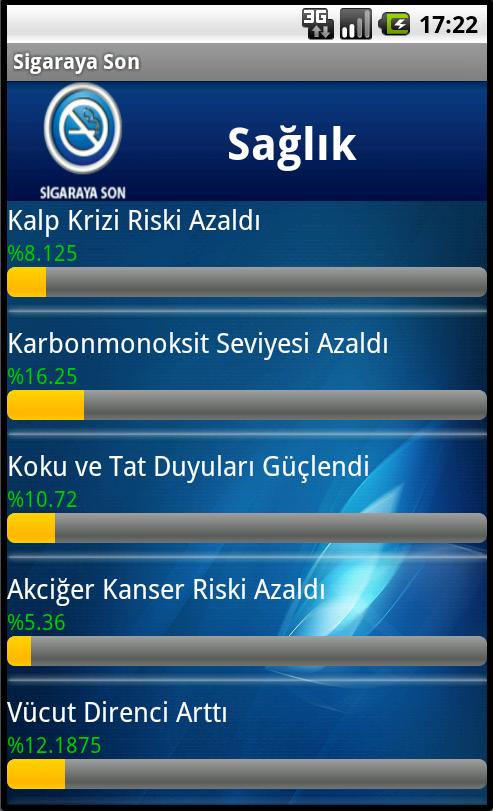
Bunları yaptıktan sonra son olarak kendi ayraç resmimi ekleyerek aşağıdaki görüntüyü elde ettim.
Sanırım böylesi daha şık oldu 🙂





Son Yorumlar